On a recent project I was working on, the client had a web-site structure in mind where the user would navigate using a page swipe (on touch-based devices) and the pages would transition using a slide transition effect. It was pretty clear that jQuery Mobile already offered a lot of the functionality that we were trying to accomplish…both swipe handling (which isn’t discussed here) and sliding page transitions.
 As usually happens when finding a “perfect” technology to fit into a project, the implementation details didn’t quite fall into line “perfectly”. The primary issue was that, while the page transitions should slide from page to page, depending on the context, not everything on each page should transition. For example, transitioning between some pages might require the background to slide with the transition while others might require that the background stay static. The solutions for these different sliding approaches weren’t always completely intuitive.
As usually happens when finding a “perfect” technology to fit into a project, the implementation details didn’t quite fall into line “perfectly”. The primary issue was that, while the page transitions should slide from page to page, depending on the context, not everything on each page should transition. For example, transitioning between some pages might require the background to slide with the transition while others might require that the background stay static. The solutions for these different sliding approaches weren’t always completely intuitive.
I’m going to describe each the different combinations of transitions that we needed to accommodate and then provide details on how to achieve each one. Part I will cover the initial base source, how to massage the code to accommodate jQuery Mobile, and how to do a slide transition between pages.
To summarize, there are basically four different approaches to transitioning between pages:
- Entire page – all content on the page, including the background, should transition
- Except background – all content on the page, except the background, should transition
- Except specific content – all content should transition except for specific elements, which should stay static and
- Except specific dynamic content – all content should transition except for specific elements, which are changed dynamically.
Let’s start off with the base content that we want to transition between.
Base Content
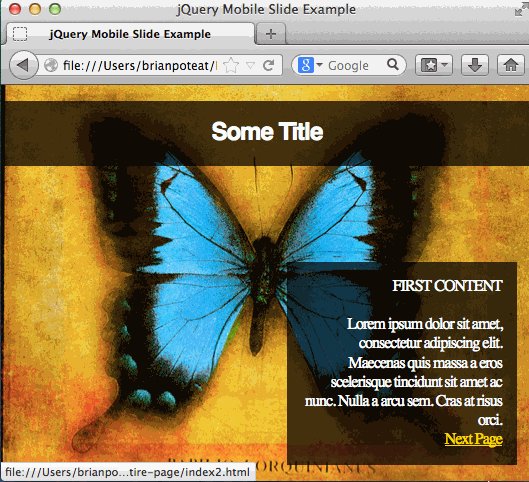
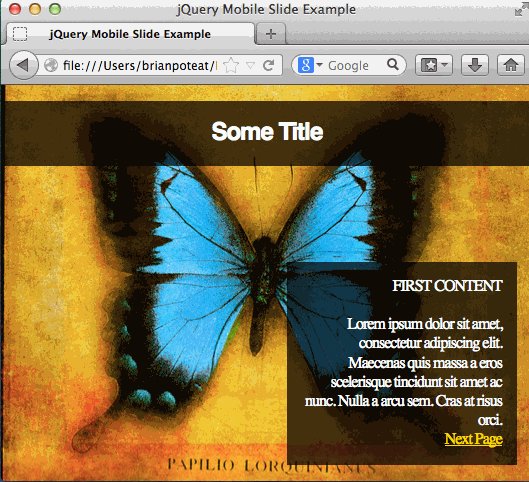
The example site consists of two pages. Page 1 source:
[code language=”html”]
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="css/base.css"/>
<title>jQuery Mobile Swipe Example</title>
</head>
<body id="content1">
<h1>Some Title</h1>
<div id="content">
FIRST CONTENT
<br>
<br>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Maecenas quis massa a eros scelerisque tincidunt sit
amet ac nunc. Nulla a arcu sem. Cras at risus orci.
<br>
<a href="index2.html">Next Page</a>
</div>
</body>
</html>
[/code]
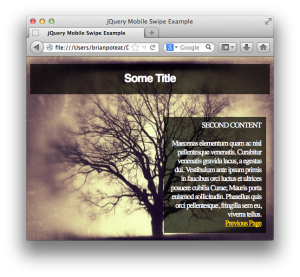
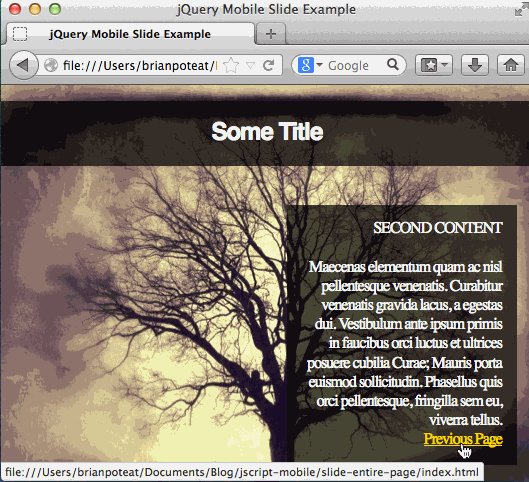
Page 2 is exactly the same except for the body content:
[code language=”html”]
<body id="content2">
<h1>Some Title</h1>
<div id="content">
SECOND CONTENT
<br>
<br>
Maecenas elementum quam ac nisl pellentesque venenatis. Curabitur venenatis gravida lacus, a egestas dui.
Vestibulum
ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Mauris porta euismod sollicitudin.
Phasellus quis orci pellentesque, fringilla sem eu, viverra tellus.
<br>
<a href="index.html">Previous Page</a>
</div>
</body>
[/code]
The full css can be found here, but for now the most important parts are:
[code language=”css”]
body {
background-repeat: no-repeat;
background-size: cover;
}
#content1 {
background-image: url("../img/Corbis-42-16648376.jpg")
}
#content2 {
background-image: url("../img/Corbis-42-34992713.jpg");
}
[/code]
The result is two simple pages with basic background, header, and simple text boxes with navigation links between the pages.
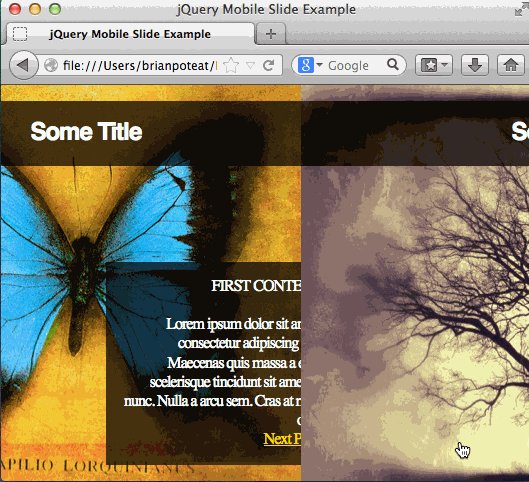
1 – Transition entire page
The first transition is to fully transition all of the content between two pages, including the backgrounds. In order to add jQuery Mobile functionality to the site, we will add the following in the html head section for each page:
[code language=”html”]
<link rel="stylesheet" href="./js/jquery.mobile.structure-1.3.2.css"/>
<script src="./js/jquery-2.0.3.js"></script>
<script>
// Bind to "mobileinit" before you load jquery.mobile.js
// Set the default transition to slide
$(document).on("mobileinit", function () {
$.mobile.defaultPageTransition = "slide";
});
</script>
<script src="./js/jquery.mobile-1.3.2.js"></script>
[/code]
This initializes the site to use jQuery and jQuery mobile and sets the default page transition to be a slide between pages.
* Other transition options are available in the jQuery page transition reference. If you want a specific link to have a different transition, use the “data-transition” attribute to specify which transition to use.
jQuery mobile uses a markup driven configuration naming system for elements within pages. To identify elements within the framework, we use the “data-role” attribute. This requires that we:
- Move all of our content from the “body” element into a container “div” element
- Add the “data-role” attribute to the container element and identify it as a “page”
- Optionally denote roles within the page as “header”, “content”, or “footer”
Since jQuery Mobile is AJAX based, it will replace the data-role marked as “page” with the same data-role from new pages.
Important Note: The fact that jQuery Mobile does AJAX-based element replacement means that any source not included within that “page” element will not be loaded into the page. Anything defined in the head element of a page that is loaded dynamically will not be loaded. This could cause considerable problems with the page that aren’t always easy to debug.
Note that, since the body is no longer our page root, the css will need to change slightly to ensure that the background is handled correctly. We add the class “page” to the root “div” element and simply change our “body” css rules to apply to “.page” instead.
The new “body” element looks like this:
[code language=”html”]
<body>
<div class="page" data-role="page" id="content1">
<h1 class="textBox" data-role="header">Some Title</h1>
<div id="content" class="textBox" data-role="content">
FIRST CONTENT
<br>
<br>
Lorem ipsum dolor sit amet, consectetur adipiscing elit. Maecenas quis massa a eros scelerisque tincidunt sit
amet ac nunc. Nulla a arcu sem. Cras at risus orci.
<br>
<a href="index2.html">Next Page</a>
</div>
</div>
</body>
[/code]
The result is a slide transition between pages where all content on the page is transitioned.
That covers getting jQuery Mobile configured correctly and adding a basic transition. Part II will cover using jQuery Mobile to transition between pages where some elements are not involved in the transition effect.