Case Study
Custom Designer Web App Driving Business Success over 10+ Years
Client: Carousel Designs
Project: DYOBB – Accessible Interactive Design Tool
Carousel Designs worked with Art+Logic to solve scaling problems and lower purchasing resistance with technology.
overview
Overview
Solving Scaling Problems + Lowering Purchasing Resistance With Technology
When Carousel first approached Art+Logic, they had identified an issue in achieving the growth goals they felt possible for their business: They had noticed that their customers would hesitate before spending hundreds of dollars ordering a custom crib bedding set. At the time, there was no way for shoppers to see how the hundreds of possible fabrics could be combined and whether or not they would look good together. In addition, since each bedding package was custom, customers who bought bedding but ultimately didn’t like their choices, could not return their order. Carousel would end up consulting with each customer, always sending them a package of four-inch fabric swatches. The final decision to purchase or not would still depend on the customer’s confidence in picturing the finished product in their home.
After several successful years of developing all of the internal systems, Josh Powell, the owner of Carousel, wanted to show his customers what the finished product would look like in their homes. We used Flash to design what he wanted his customers to see. Every element of the user experience was well thought-out ahead of time and this allowed Carousel to deliver on schedule.
Art+Logic recently completed another update, redesign, and extension of Carousel Designs’ web app. That’s nearly 15 years of collaboration between our two companies.
goals +
objectives
Goals + Ojectives
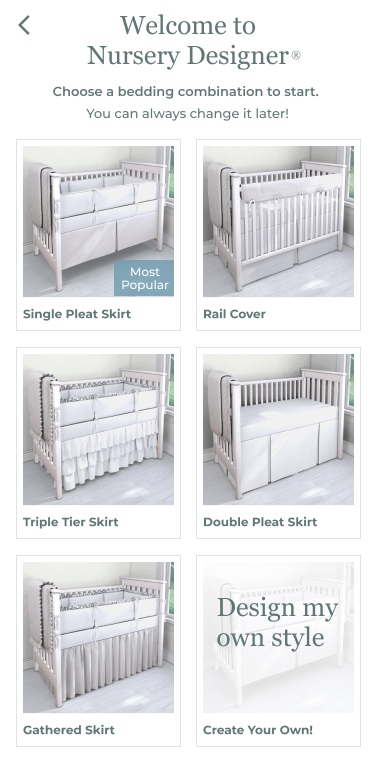
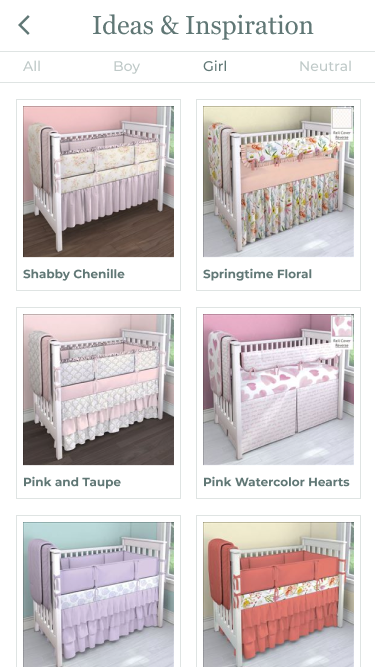
diy baby
bedding
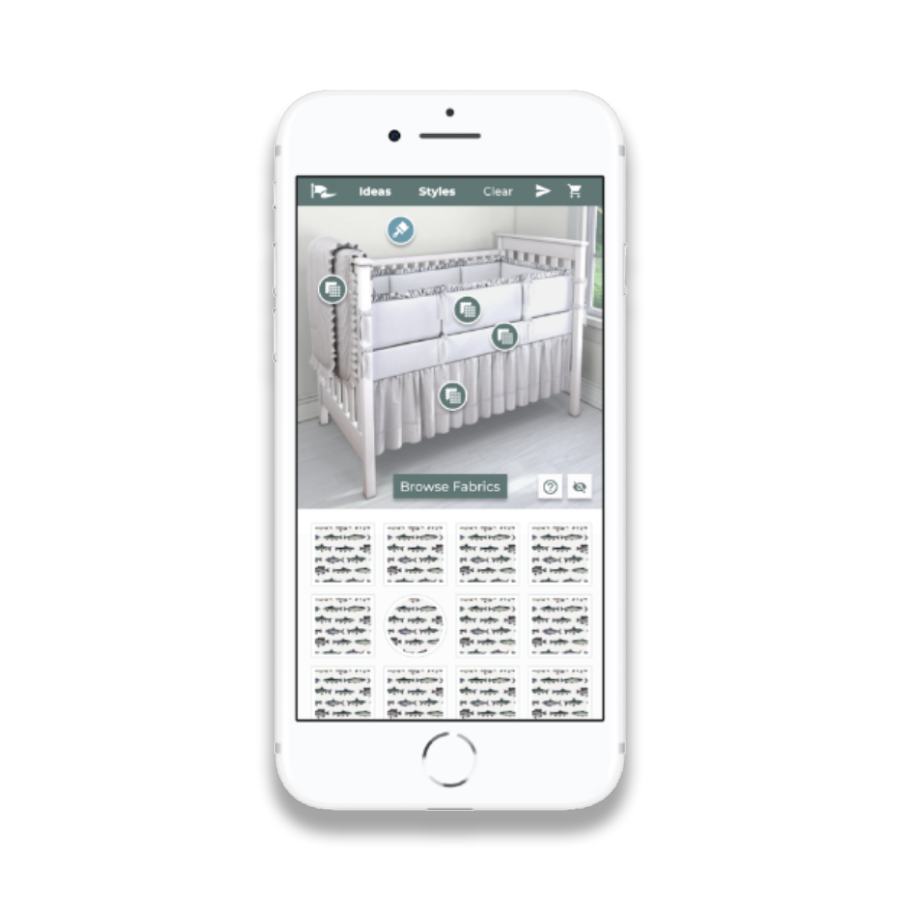
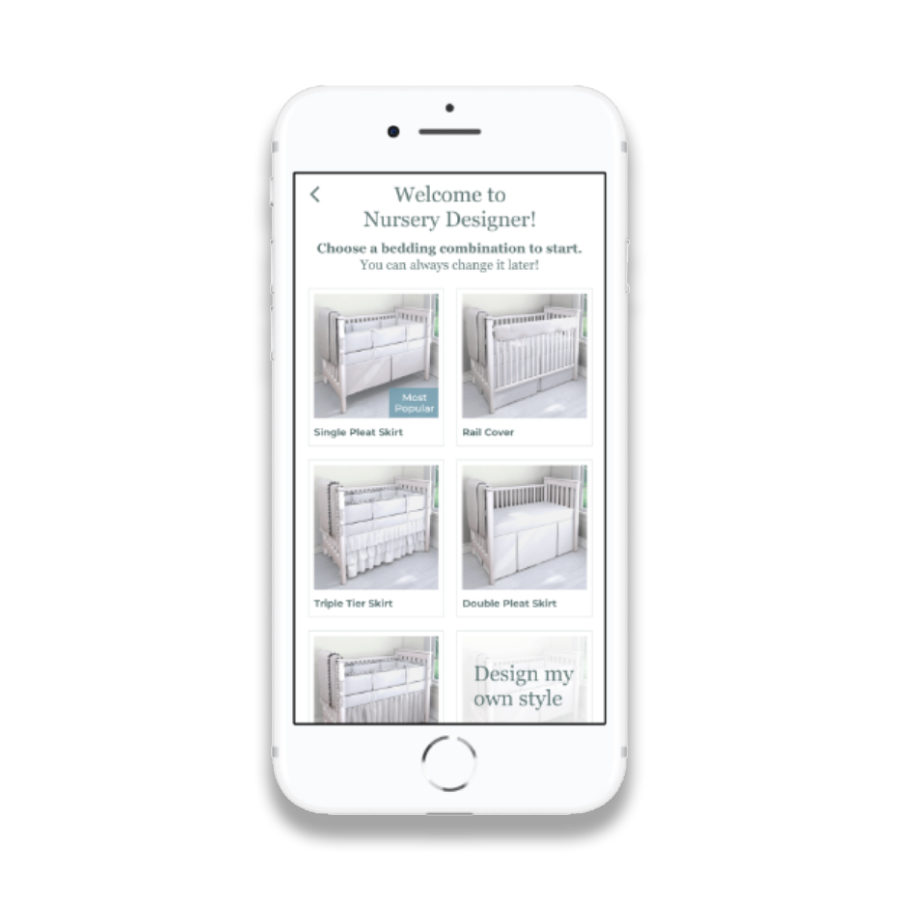
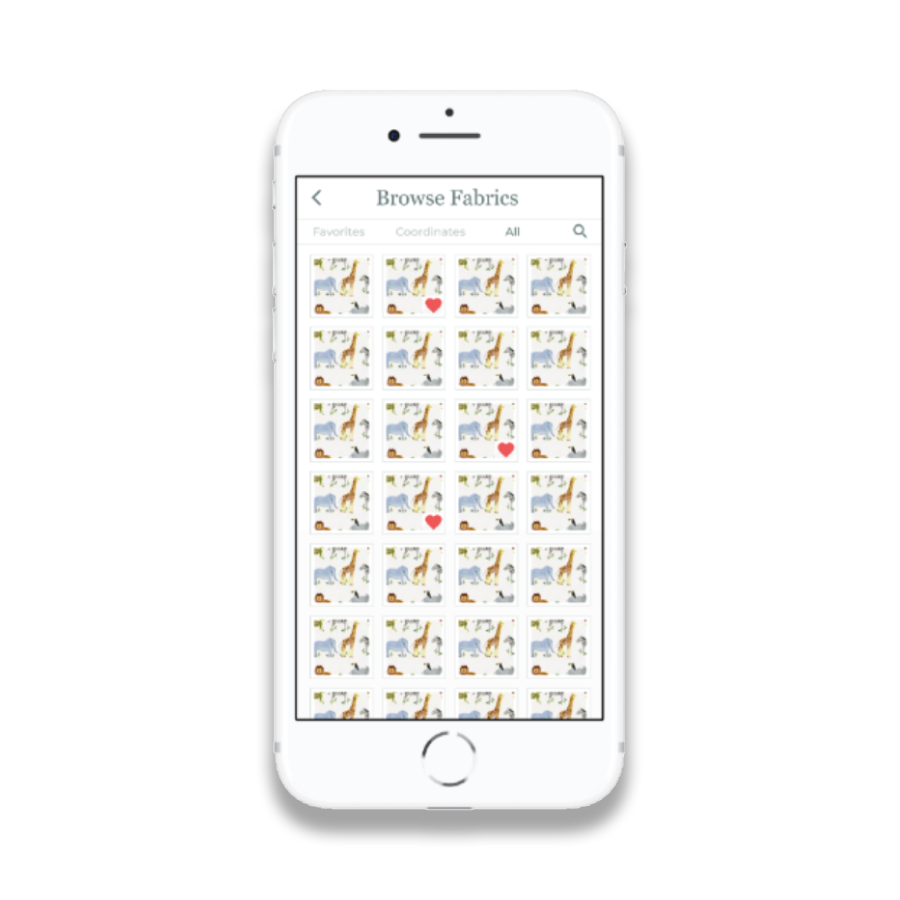
DIY Baby Bedding Set Customization Interface

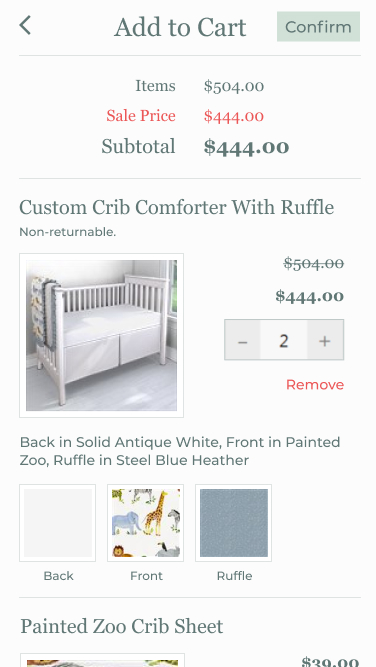
The app had a sophisticated set of features that would show a rendering of the selected fabrics in the Nursery. It would warn shoppers about fabrics that might not blend well together, and lead them through the final checkout process.
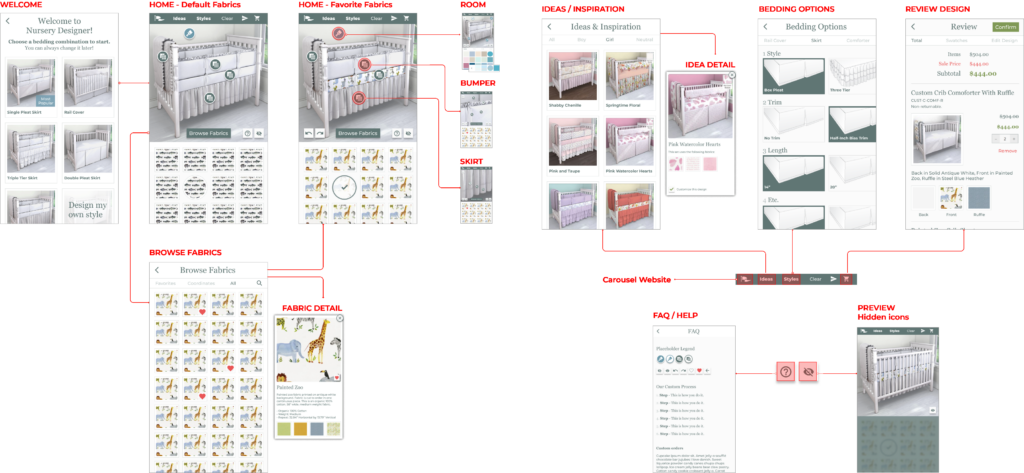
User Flow Map

Mockups
Carousel promoting the designer in 2016
drape
designer
Drape designer
Due to the success of the baby betting configuration app, Art+Logic also implemented a variation of the Nursery Designer called Drape Designer. This used the same layout and cart mechanisms, but allowed site visitors to choose fabrics for their window dressings. Various lengths and styles could be chosen.
2021
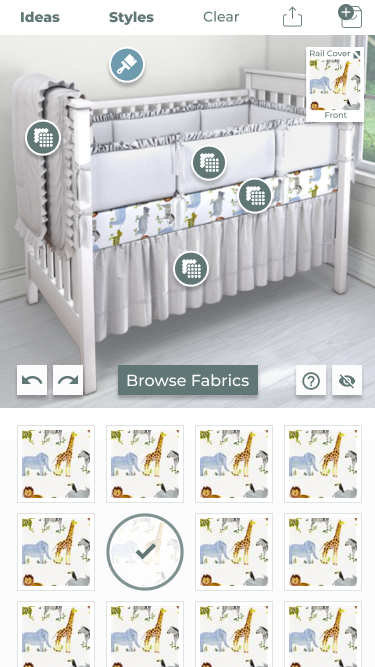
Exiting and NurseryDesigner 2021
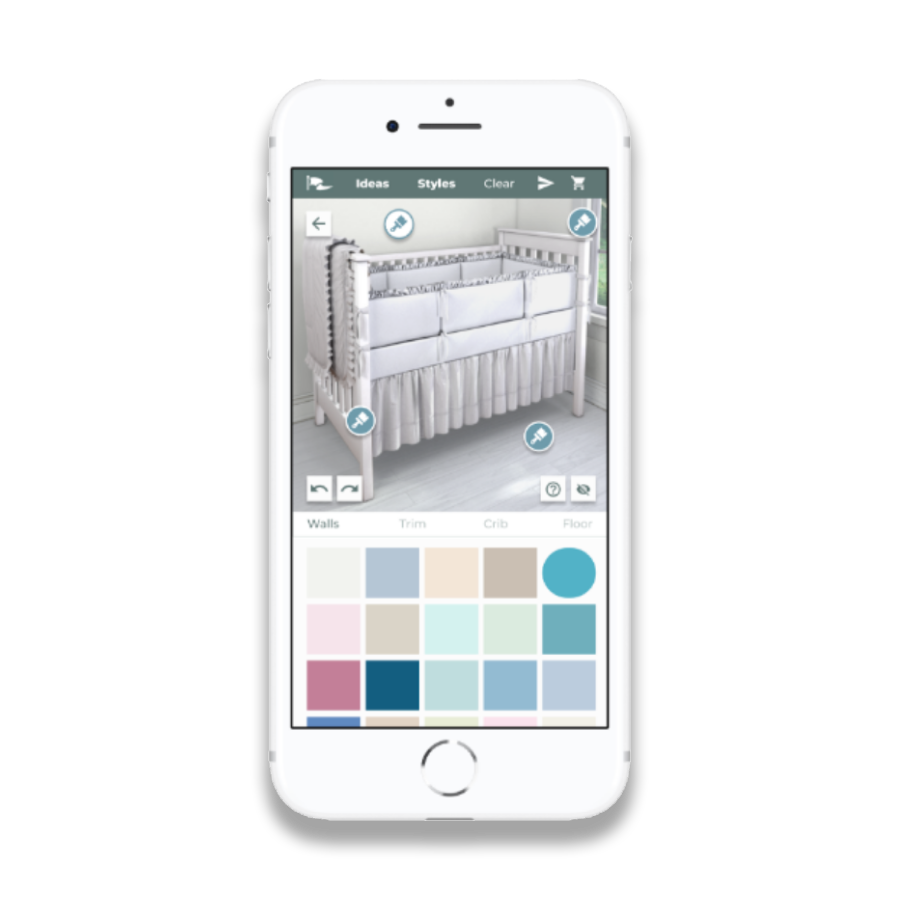
With Carousel Design’s new corporate owner, they had to revamp all of their systems to interface with Shopify, and that meant it was time to update the Nursery Designer. This time the focus was on mobile-first design and ADA Compliance with WAG2 standards.
The result was streamlined, beautiful, and packed twice the usability into an interface that was one third as complex. The final integration with Shopify was flawless, and the new Nursery Designer went live.
getting
technical
Implementation
Within the Nursery Designer, we used plugins to control the behavior of popups, and other reusable elements. HTML templates used ultra-lightweight jsViews (https://www.jsviews.com/) that integrated cleanly with bootstrap. SVG files were used for icons and other assets so everything was clean regardless of the screen resolution.The Webpack module bundler was employed to assemble a lightweight, production-ready deployment. Accessibility was achieved using role=”<>”, aria-controls, aria-label, aria-pressed, and other HTML attributes.
Updating the App as Technology Advances for an Even Better User Experience
Because of the early sophisticated javascript work we had done with images, we were positioned us well to update the core technologies we used to present the designer and customization options. This update significantly improved performance: the new technology and this update brought the app initialization time down to under two seconds. This version of the site also featured a more robust design management option for visitors — saving, featured designs, starter designs, etc. We used jQuery’s drag and drop to enable applying fabrics to the nursery, or directly to parts lists that showed the detail of every applied fabric.
The end result was popular with Carousel’s customers and increased their sales noticeably.
New Website and Branding
let's talk
"*" indicates required fields