 jQuery Mobile is a web application framework designed primarily for making sites interact well on smartphones and tablets. However, many of the features are useful for interaction across all devices. This series is focusing on the page transition effects included with jQuery Mobile.
jQuery Mobile is a web application framework designed primarily for making sites interact well on smartphones and tablets. However, many of the features are useful for interaction across all devices. This series is focusing on the page transition effects included with jQuery Mobile.
In Part I of this series, I introduced a basic two page site and then integrated jQuery Mobile to create a sliding transition between the two pages. The first step was to include all page elements in the transition. The next step, which is covered in this post, is to perform the transition with some static content; some specific elements not included in the transition effect.
2 – Transition with static background
In this step, we will modify the source so that all of the contents of the pages transition except for the background. In our original base source, the background images were changed by setting a different background image path for the different body id’s (“content1” and “content2”). Since we’ve already moved the content within a container “div” on each page, the only change that needs to be made is to set the background image to the “body” in the css.
[code language=”html”]
body {
background-image: url(../img/Corbis-42-16648376.jpg);
background-repeat: no-repeat;
background-size: cover;
}
[/code]
The result is that everything with the element marked data-role “page” will be transitioned. Since the “body” element, where the background image is defined, is outside of that it will not transition.
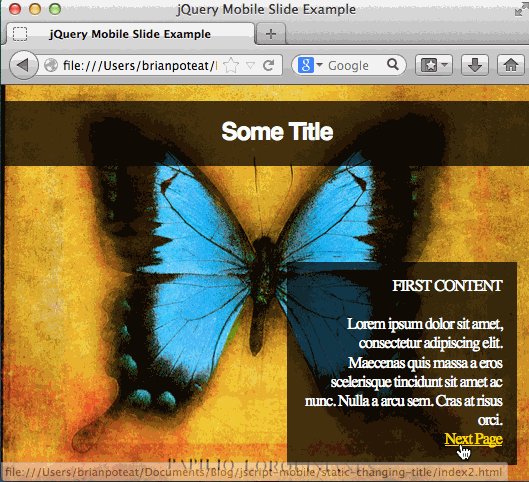
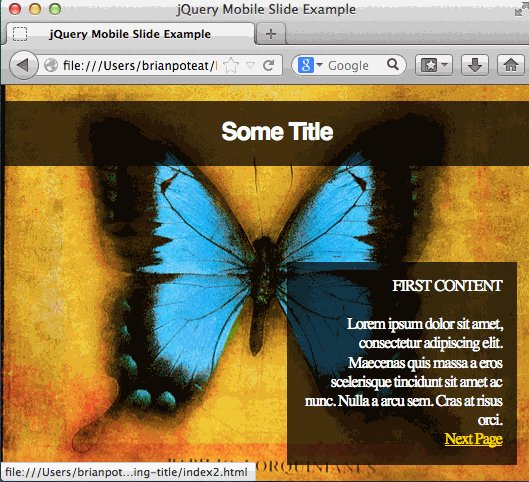
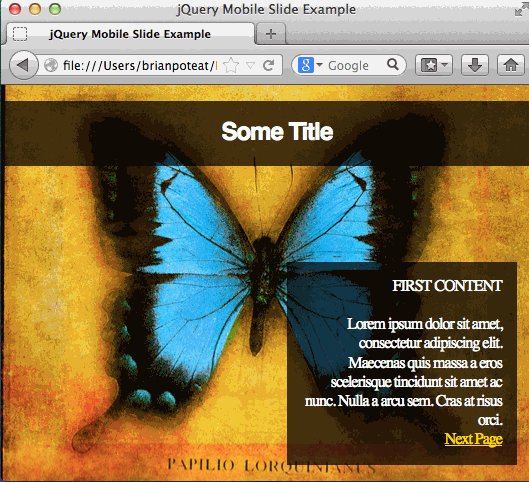
3 – Transition with specific static content
In some cases, there will need to be some elements such as a header, footer, or overlay menu that is not involved in the transition. As seen in the static background above, the main idea is to get the elements that should not change to be outside of the data-role “page” element.
[code language=”html”]
<body>
<h1 class="textBox" id="site-header">Some Title</h1>
<div class="page" data-role="page" id="content1">
<div id="content" class="textBox" data-role="content">
FIRST CONTENT
<br>
…
[/code]
If you just make the above change, you’ll notice that, due to the way that jQuery Mobile loads page data, the header does not appear…ever. Any elements within the “body” but outside of the “page” data-role element are hidden. In the CSS, we need to add some styling to the “site-header” element to unhide it:
[code language=”css”]
#site-header {
text-align: center;
position: absolute;
top: 0px;
left: 0px;
width: 100%;
z-index: 1;
}
[/code]
NOTE: It’s important to keep in mind that any static content should be included in each page since the user could navigate directly to any page. If the static elements were only included in the first page, they would persist after clicking a link to transition but would not exist in the new page (for example, if the user refreshed the page on the new page).
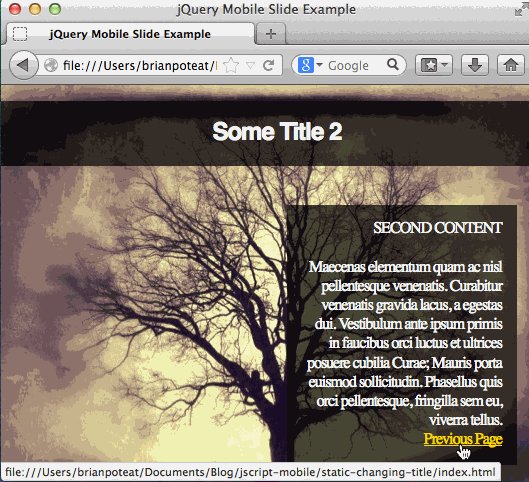
4 – Transition with specific static content altered dynamically
The most complex case is where we want to transition between pages with specific content left out of the transition effect but have the static content altered dynamically. For example, there may be a header or menu item that needs to be updated depending on the page. This situation will be handled using a jQuery handler for the jQuery Mobile event “pagebeforeshow” within the “page” data-role element.
For page 1:
[code language=”html”]
<script>
$(document).on(‘pagebeforeshow’, "#content1", function () {
$(‘#site-header’).text(‘Some Title’);
});
</script>
[/code]
For page 2:
[code language=”html”]
<script>
$(document).on(‘pagebeforeshow’, "#content2", function () {
$(‘#site-header’).text(‘Some Title 2’);
});
</script>
[/code]
This script will be triggered just before the the page transition is executed. Notice that the header does not participate in the page transition effect but is modified just before the transition occurs.
Conclusion
jQuery Mobile provides a solid framework for creating seamless transitioning pages within a site. The “Mobile” part of the name is a bit of a misnomer since the effects are just as helpful for sites expected to be viewed on a desktop as well.
The four examples covered here go over the basic combinations of transitions that one would reasonably expect to encounter and things to keep in mind when implementing these transitions. Obviously your site organization might require some basic restructuring for it to follow the jQuery Mobile conventions but these examples should be simple enough to provide good direction.