This just came through the wire — it works great for me here (Chrome 29 on OS X) but I’ve heard of other browsers (or perhaps video hardware) having some issues with it.
Seriously.js is a real-time, node-based video compositor for the web. Inspired by professional software such as After Effects and Nuke, Seriously.js renders high-quality video effects, but allows them to be dynamic and interactive.
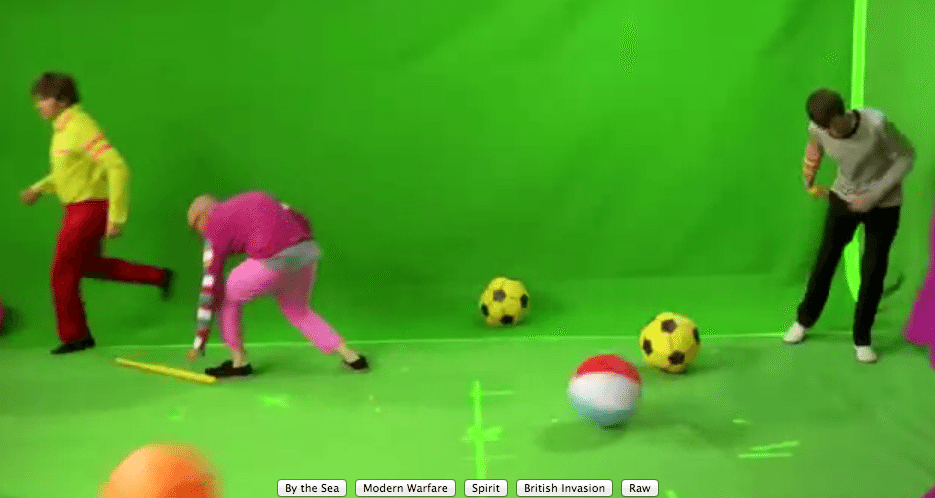
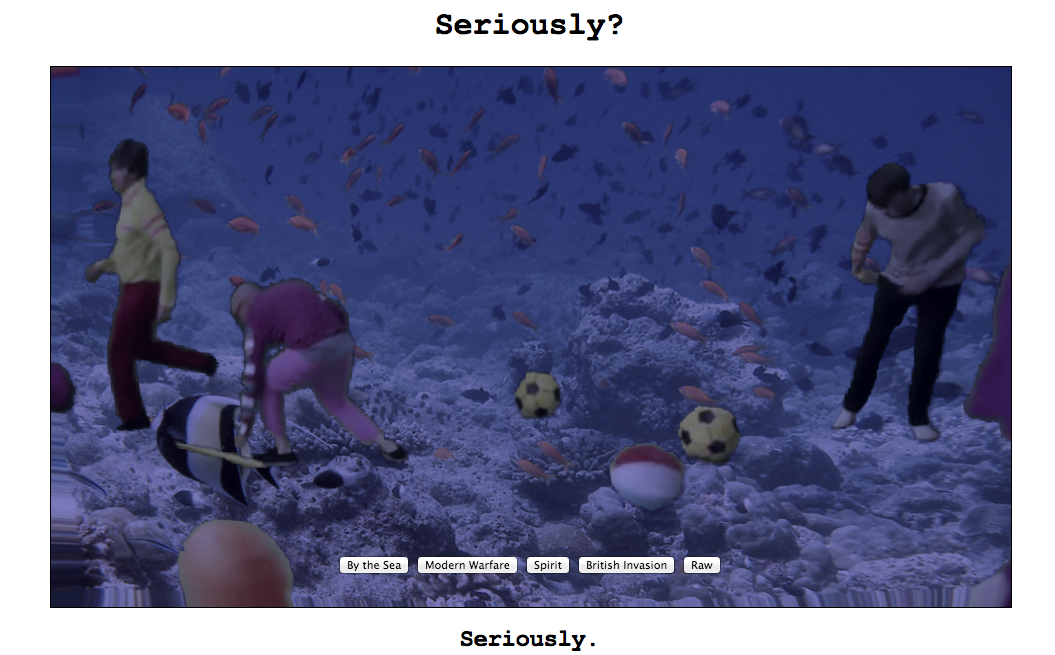
The site at seriouslyjs.org plays a music video by OK Go (who I think are now required by law to be involved with any cool new video on the internet stuff) where the green screen background can be replaced live with four different video effects inside the browser:



The seriously.js library is available on github and licensed under the MIT license.
They say:
Seriously.js is a real-time, node-based video compositor for the web. Inspired by professional software such as After Effects and Nuke, Seriously.js renders high-quality video effects, but allows them to be dynamic and interactive.
It uses WebGL and takes advantage of GPU support for as much heavy lifting as it can. This means no IE, and not much in the mobile space (they say that mobile versions of Firefox have ‘some’ support). At the moment, what it boils down to is that it only works correctly on recent versions of Chrome and FireFox (4+).
It ships with the following list of effects:
- Ascii Text
- Bleach Bypass
- Blend
- Channel Mapping
- Chroma Key
- Color generator
- Color Cube
- Edge Detect
- Emboss
- Exposure Adjust
- Fader
- Hex Tiles
- Hue/Saturation Adjust
- Invert
- Luma Key
- Night Vision
- Ripple
- Scanlines
- Sepia tone
- Sketch
- Split
- Tone Adjust
- TV Glitch
- Vignette
Documentation looks better in some parts than in others — it’s definitely got an ‘in-progress’ vibe about it (e.g., some of the links to documentation for core classes you need to use go nowhere). If you’re okay figuring things out from the source, that doesn’t seem like an insurmountable barrier to using it.
Do check out the video at seriouslyjs.org, and the source at https://github.com/brianchirls/Seriously.js


