Bootstrap is a CSS framework that serves as a starting point for your website or web-application’s user interface styling. It has become very popular now, being the #1 trending repository on Github.com as of August 20, 2013. It is definitely a great asset, but should we be turning to it so quickly?
Bootstrap gives us a set of predefined styles that look pretty sharp. As long as you follow their HTML structure conventions, you will end up with a finished-looking project with only having to do a small amount of CSS work. The resulting website will also automatically have a responsive design if you add in their responsive code.
Supporting mobile devices using CSS is something that has really excited me. With the modern HTML and CSS standards, I can make the HTML represent almost 100% structure and content and the CSS will format it so that it presents to the user appropriately.

Photo by Blake Patterson (blakespot)
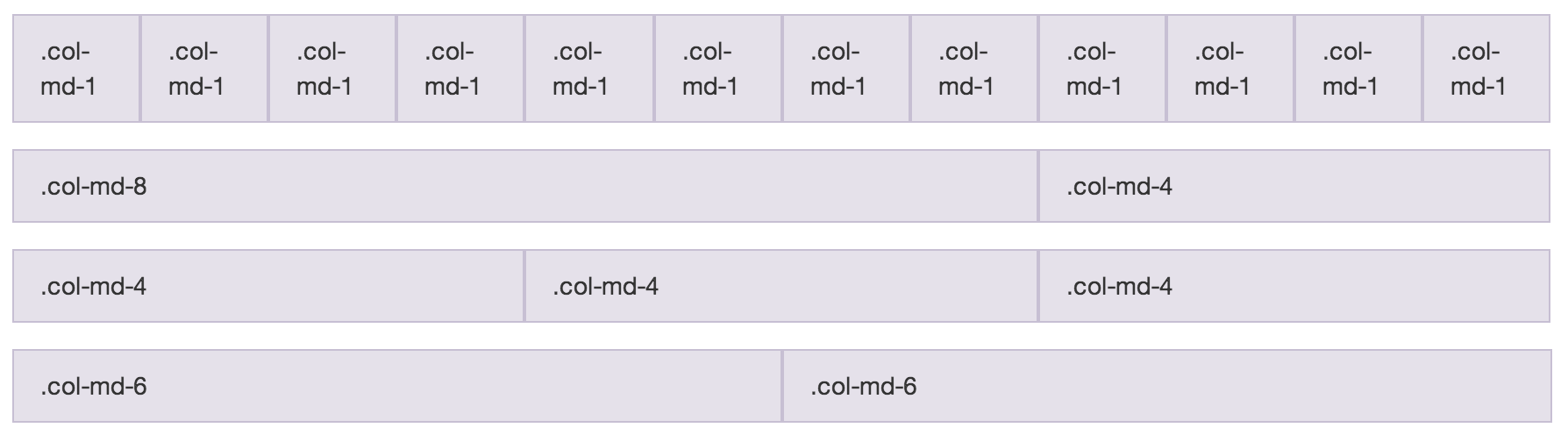
Bootstrap achieves mobile support using the “grid” technique. You define your content in rows and columns and based on the size of the user’s screen, these will collapse gracefully. Bootstrap also has classes for hiding or showing content based on what size class the user’s device falls in. Prior to version 3, these were named after devices (phone, tablet, desktop), but version 3 changes these to be size-centric rather than device-centric with small, medium, and large.

Despite its tagline of being a mobile-first framework, there are some components that have issues on mobile devices. One of the overall things that you will notice is that the components with dynamic behaviors (e.g., modal dialogs, drop down menus, etc.) will sometimes perform sluggishly. This mostly affects older devices, older mobile operating systems, or inefficient mobile browsers, but on larger pages, it can affect modern devices.
Some of the components are also just not well-adapted for touch-based interfaces. The primary example of this being the modal dialog. Desktop computers have the processing power to render floated elements like this and mice that can selectively scroll the modal, but mobile devices are much better off having the content rendered as a separate “page” (could be a separate view within the page). The navbar component is another example; both of these feel “clunky” on mobile devices.
I know a graphic designer who is excellent at taking these pre-styled components and overriding the CSS to make them look exactly the way a client wants on their product. However, I am not an artist when it comes to CSS, so customizing Bootstrap stuff usually ends up looking like a well-polished duct-tape repair job. There are also limitations to how far you can modify Bootstrap while still staying within the HTML structure conventions that they specify for their styles. Without customizations, sites that all use the same Bootstrap theme are going to look very generic.
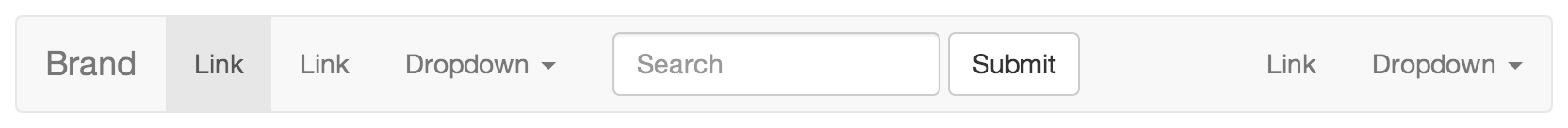
One of the experiences that me think twice about using Bootstrap was when I was working with a group of students to build a website for their organization. I thought bringing in Bootstrap for the project would help since they were all in the process of learning HTML. However, the complex HTML structure conventions that Bootstrap required along with having to heavily customize the CSS ended up hurting the project. For example, the navigation bar shown below along with its HTML structure. It’s very easy to miss one of those layers, especially when you dive into the grid layout.
<nav class="navbar navbar-default" role="navigation">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-ex1-collapse">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">Brand</a>
</div>
<!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse navbar-ex1-collapse">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Link</a></li>
<li><a href="#">Link</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">Dropdown <b class="caret"></b></a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li><a href="#">Separated link</a></li>
<li><a href="#">One more separated link</a></li>
</ul>
</li>
</ul>
<form class="navbar-form navbar-left" role="search">
<div class="form-group">
<input type="text" class="form-control" placeholder="Search">
</div>
<button type="submit" class="btn btn-default">Submit</button>
</form>
<ul class="nav navbar-nav navbar-right">
<li><a href="#">Link</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown">Dropdown <b class="caret"></b></a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li><a href="#">Separated link</a></li>
</ul>
</li>
</ul>
</div><!-- /.navbar-collapse -->
</nav>
Another experience was with my own personal website. I started designing it using Bootstrap as a template because I wanted to create a clean looking site that supported mobile devices. Part way into the project I abandoned Bootstrap and started from scratch. I liked the result, which was just using a custom HTML structure that I designed and CSS media queries to rearrange some elements for when the screen was too narrow to make the normal theme fit well (I determined a width of 42em based on trail-and-error). The entire CSS file was about 3 KB compared to Bootstrap’s 120 KB (minified, this reduces to 15 KB). My personal site redesign is still underway though, of course; personal projects aren’t as high priority when you start doing software development full time.

I now think twice about whether Bootstrap is really going to be beneficial on the project based on the difficulties I had with the one site and the success I had with abandoning it on my personal site. Bootstrap seems great when used to develop interactive web applications that can take advantage of many of the UI and JavaScript components that it comes with. When it comes to making informational websites though, you may be better off sticking with a custom-made solution.