
Three cheers and a tiger for me — today is my 15th anniversary with Art & Logic, and in lieu of a party I’ve decided to dump some links that have collected in my pinboard account:
First, two different blog posts discussing ideas about user interface design. For me, these two posts have been shifting back and forth between agreeing with each other and disagreeing with each other, like an optical illusion.
Joshua Porter (no relation) gives 20 Principles of User Interface Design. Very clean, very sensible.
…but on the other hand, the always-worth-reading Rands looks to the techniques of progressive disclosure and hypothesis-driven learning that are used in games as a guide to user interface design.
Game designers have a different set of incentives to make their tools easier to learn via sandbox and atomically chunked learning. They may obsessively play test their games looking for user frustration earlier, but whether you’re leaping through a portal or creating masks of transparent elements in Photoshop, both use cases strive for a moment where you can cleverly and unexpected solve a seemingly impossible problem on your own.
Game designers and application designers might exist in different universes, but there is no reason one universe can’t teach the other.
Another list-based link from The Twelve-Factor App:
In the modern era, software is commonly delivered as a service: called web apps, or software-as-a-service. The twelve-factor app is a methodology for building software-as-a-service apps that:
- Use declarative formats for setup automation, to minimize time and cost for new developers joining the project;
- Have a clean contract with the underlying operating system, offering maximum portability between execution environments;
- Are suitable for deployment on modern cloud platforms, obviating the need for servers and systems administration;
- Minimize divergence between development and production, enabling continuous deployment for maximum agility;
- And can scale up without significant changes to tooling, architecture, or development practices.
The twelve-factor methodology can be applied to apps written in any programming language, and which use any combination of backing services (database, queue, memory cache, etc).
I’ve certainly seen a lot of projects going through various degrees of pain that could have been reduced or eliminated had they implemented these ideas.
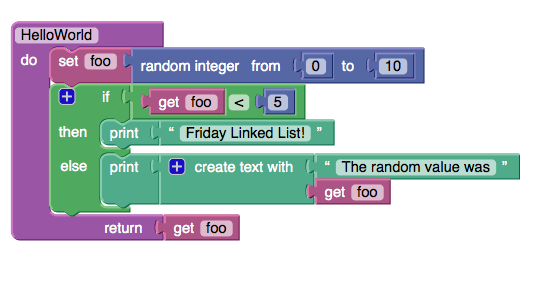
Lastly — Blockly:
What is Blockly?
A new programming language made up of “blocks” that look like jigsaw puzzle pieces.
What do I use Blockly for?
First, a programmer needs to integrate Blockly with a web application, like Gmail or Google Docs, that you already use. Then you can use Blockly to write simple programs like macros and scripts that work with the web application.
For example, in Gmail, you can use Blockly to create email filters that do things like, “If Bob emails me three times in less than an hour, and each email contains the word ‘deadline’, delete all his emails except the first one.”
The image at the top of this post is a quick thing I threw together with their Blockly demo. Took me about 5 minutes (where I could have written and tested it in Python in much less). On the other hand, it’s very close to the programming interface used by MIT’s Scratch, which my kids both enjoyed using when they were little. It might prove to be a very easy and useful way to add end-user programmability to a system at some point. Their ‘Code’ demo lets you create a program with the Blockly editor and then export it to working code in any of JavaScript, Dart, Python, or XML.


