
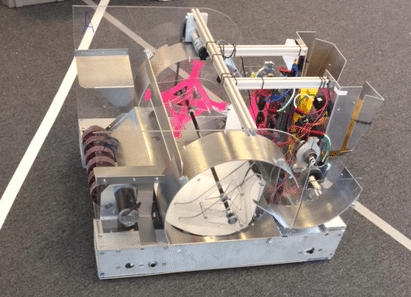
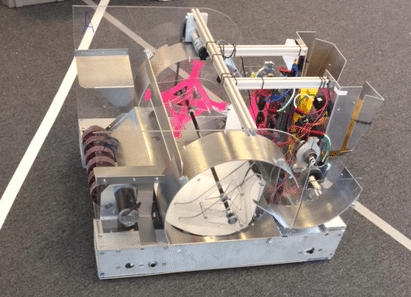
Mentoring Future Engineers
The mission: create a robot in six weeks. The challenge: complete on time, under budget, and with a team who may not know one another. Sound familiar?

The mission: create a robot in six weeks. The challenge: complete on time, under budget, and with a team who may not know one another. Sound familiar?

Software is a serious business. Fatal bugs have been around since at least the 1980s, and a decade-old report estimated the annual cost of bugs at $60 billion. Tech companies spend millions on political lobbying. Opponents argue over labor shortages and H-1B visas.
So how about we take some time out to give three cheers for a little levity?

A few months ago I stumbled across across an interesting open source project created by Katrina Owen called exercism.io that provides a collection of programming practice problems in over 30 languages. On the surface, it’s a great resource for learning to code or learning a new language. I’ve found however that as you dig deeper it has much more to offer on a number of levels.

My previous post demonstrated the use of `Object.defineProperty` to programmatically add a list of properties to an ES6 class, such as a Backbone.Model subclass, reducing the amount of boilerplate code necessary. The example in that post added simple getters and setters, but it’s possible to go further for Backbone.Model properties.
By moving common property configuration and handling logic into a base model class, the many concrete model subclasses can be quite simple and compact. In a single line of code, you can create a new property, with getters, setters, defaults, deserialization support, and many other potential features.
