Developers using JavaScript and HTML to build rich web apps are creating a plethora of tools to compartmentalize the common and organizational aspects of coding. This burst of open source energy has led to new categories of libraries like the MV* frameworks, and multitudinous entries into others, like template engines. Which leads to a problem: how does one keep up with the ever-shifting set of possibilities?
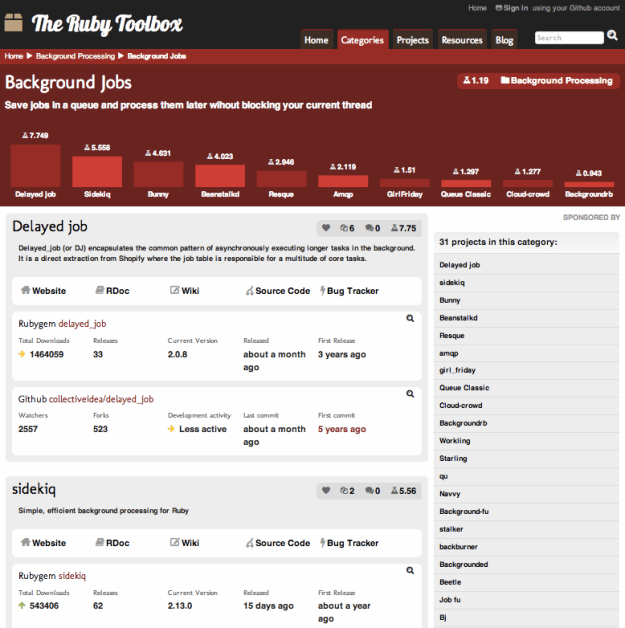
In the Ruby world, there is a fantastic website called The Ruby Toolbox, the motto of which is "Know your options!". It’s little more than a list of Ruby libraries grouped by category and subcategory, sorted by popularity. But the scope, depth, and freshness of the Toolbox makes it a surprisingly useful place for exploring the possibilities and selecting the right choice for a project. Each entry includes popularity stats, like number of downloads, number of forks, and development activity level, as well as their change over time.
The Ruby Toolbox’s own stats are impressive: 1697 projects in 168 categories, based on a total of 12,934 GitHub repositories and 61,340 individual gems.
The JavaScript Toolbox would quickly surpass this size. On GitHub, there are 75% more JavaScript projects than Ruby projects, driven by the language’s general availability, its utility in UI components, and most recently by the growing popularity of node.js.
But no similar featureful compendium of JavaScript libraries exists yet. Instead, we have short, scattered lists or narrowly targeted comparisons:
General purpose lists
- Wikipedia’s list of JS libraries, grouped by categories like DOM manipulation, GUI-related, and Web application-related
- JavaScript Libraries, another short, categorized list of direct links
- JavaScript Plugins, which filters smaller projects by their reliance on larger libraries like jQuery and YUI
- The Javascript Toolbox, only worth a mention due to its name, but apparently not updated since 2009
Targeted lists and comparisons
- microjs, a directory focused on 5k and under libraries, grouped by categories like “I need… to convert colors”
- Template-Engine-Chooser, an interactive list of templating engines with filters for characteristics like “How much logic should it have?”
- TodoMVC, a project that implements the same Todo app in a number of popular MV* frameworks
- Rich JavaScript Applications – the Seven Frameworks (Throne of JS, 2012), a comprehensive post summarizing a head-to-head comparison by the framework creators
I have found no good lists for the growing subset of mobile-oriented libraries like mobile app platforms (e.g. Trigger.io, PhoneGap / Cordova, Appcelerator / Titanium, and Sencha Mobile Packaging) and responsive UI libraries (e.g. Sencha Touch, Bootstrap, App Framework UI, Foundation, and HTML Kickstart).
Detailed comparative reviews of libraries (like this comparison of four MV* frameworks) serve an important need for gaining deep insight into the differences between tools in the same subcategory. But they’re scattered across the reaches of the web, and don’t provide an easy way to explore the extent of possibilities.
Is a JavaScript version of the Ruby Toolbox on the horizon? The web app community would surely benefit.