As 2014 winds down, we’ll take an opportunity to look back at some of our most-read posts from this year, in case you missed them the first time.

Via JMack on StackOverflow
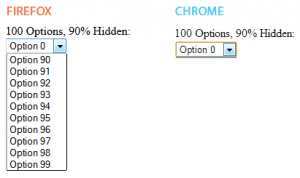
Christopher Keefer is back, showing a useful technique for selectively hiding option values from inside of select controls:
Hidden Options: A Workaround
Here’s the situation:
You’ve got a select. Maybe a whole bunch of selects, with a ton of options each (metric ton – let’s keep our imaginary hyperbolic units straight here); and these are meant to be complex interactive elements, with options made visible or not as some programmatic condition dictates.
Traditionally, if you wanted to selectively display options, you had to do it the hard way – remove the non-visible option nodes entirely. What, did you want to filter on some state information stored on the node? Too bad – you’ll have to keep track of the full structure outside of the DOM and filter on that, inserting or removing elements as needed.
This is sub-optimal.
Read the entire 2014 Review


