
jquery.isotope.js
peaceful isolation
listening to isochronic beats
writing about isotope jQuery
iso love this
♥
Dave DeSandro, over at Metafizzy, developed a super smooth isotope jQuery plugin which, I think, should exist in every designer’s playground. It filters, it sorts, it’s animated, and its masonry layout works beautifully with responsive grids. Take a sec to check out the site, jquery.isotope.js – tinker with the top controls, resize your window, notice how gracefully the info is displayed and shuffled around – and then come back. 🙂
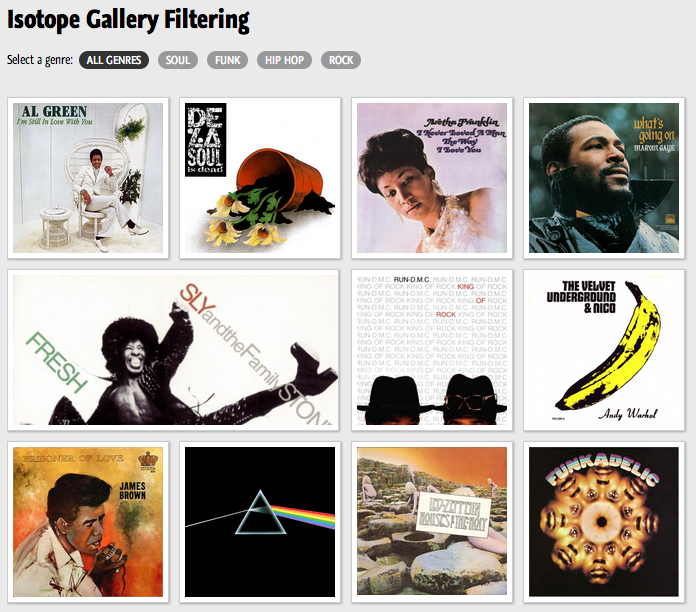
I decided to experiment with the basic filtering function, and, of course, any time I experiment with any script, it has to relate to music. So, here’s a little album cover gallery, filterable by genre.
DEMO | DOWNLOAD
the <head>
First you want to grab the latest isotope.js from github and link to it in the head, like so…
[code]
<script type="text/javascript" src="http://code.jquery.com/jquery-latest.js"></script>
<script type="text/javascript" src="js/jquery.isotope.js"></script>
[/code]
the HTML
Here’s a stripped down version so you can see the basic elements…
[code language=”html”]
<div class="albumFilter">
Select a genre:
<a href="#" data-filter="*" class="current">All Genres</a>
<a href="#" data-filter=".soul">Soul</a>
<a href="#" data-filter=".funk">Funk</a>
</div>
<div class="albumContainer">
<!– thing one –>
<div class="block soul">
<img src="images/al_green.jpg">
<div class="block-info">
<h4>Al Green</h4>
<p>Still In Love With You</p>
</div>
</div>
<!– thing two –>
<div class="block funk">
<img src="images/funkadelics.jpg">
<div class="block-info">
<h4>funkadelics</h4>
<p>Funkadelic</p>
</div>
</div>
</div>
[/code]
the CSS
Be sure to grab the isotope section at the end.
Remember, you can download this demo as a zip.
[code language=”css” collapse=”true”]
@font-face {
font-family: ‘Graublau Web’;
src: url(‘GraublauWeb.eot?’) format(‘eot’),
url(‘GraublauWeb.woff’) format(‘woff’),
url(‘GraublauWeb.ttf’) format(‘truetype’);
}
body {
font-family: ‘Graublau Web’, ‘Droid Sans’, Arial, sans-serif;
font-size: 12px;
background-color: #eaeaea;
}
img {
margin:0px;
width: 100%;
}
/* filter pill buttons */
.albumFilter a {
margin: 3px;
font-size: 11px;
color:#fff;
padding: 2px 8px;
background-color: #999;
-webkit-border-radius: 10px;
-moz-border-radius: 10px;
border-radius: 10px;
text-decoration: none;
text-transform: uppercase;
}
.albumFilter {margin-bottom: 20px;}
.albumFilter a:hover {background-color: #666;}
.albumFilter a.current {background-color: #333;}
/* tile style */
div.block {
border: 1px solid #ccc;
background-color: #fff;
margin: 10px 10px 0px 0px;
overflow:hidden;
position:relative;
width:150px;
height:150px;
padding: 5px;
-webkit-box-shadow: 1px 1px 2px rgba(50, 50, 50, 0.35);
-moz-box-shadow: 1px 1px 2px rgba(50, 50, 50, 0.35);
box-shadow: 1px 1px 2px rgba(50, 50, 50, 0.35);
}
/* tile hover descriptions */
.block-info {
background-color:#fff;
bottom:0;
padding: 5px;
height: 30%;
color:#222;
opacity:0;
filter: alpha(opacity = 0);
position:absolute;
width:100%;
z-index:1000;
}
.block-info h4 {
padding: 0;
margin: 0px;
}
.block-info p {
color: #999;
padding: 0;
margin: 0px;
}
.block:hover .block-info{
margin-top: 0px;
opacity:0.9;
filter: alpha(opacity = 90);
transition:opacity 0.25s;
-moz-transition:opacity 0.25s;
-webkit-transition:opacity 0.25s;
}
/* isotope transition styles */
.isotope-item {
z-index: 2;
}
.isotope-hidden.isotope-item {
pointer-events: none;
z-index: 1;
}
.isotope,
.isotope .isotope-item {
-webkit-transition-duration: 0.8s;
-moz-transition-duration: 0.8s;
transition-duration: 0.8s;
}
.isotope {
-webkit-transition-property: height, width;
-moz-transition-property: height, width;
transition-property: height, width;
}
.isotope .isotope-item {
-webkit-transition-property: -webkit-transform, opacity;
-moz-transition-property: -moz-transform, opacity;
transition-property: transform, opacity;
}
[/code]
the jQuery
Now, let’s get some isotope action in there!
[code language=”javascript”]
<script type="text/javascript">
$(window).load(function(){
var $container = $(‘.albumContainer’);
$container.isotope({
filter: ‘*’,
animationOptions: {
duration: 750,
easing: ‘linear’,
queue: false
}
});
$('.albumFilter a').click(function(){
$('.albumFilter .current').removeClass('current');
$(this).addClass('current');
var selector = $(this).attr('data-filter');
$container.isotope({
filter: selector,
animationOptions: {
duration: 750,
easing: 'linear',
queue: false
}
});
return false;
});
});
</script>
[/code]
The first chunk initiates isotope and sets the resizeable landscape for the container.
The second chunk handles the onclick function for filtering.
the Result
Now we have a slick, responsive, filterable album cover gallery!

jQuery Isotope album gallery demo – keep it funky!
DEMO | DOWNLOAD
This just scratches the surface of what isotope can do, but hopefully it’s enough to spark some creative ideas. Their site has a great list of demos showcasing all the built in goodies and nicely mapped out documentation.
I think with a little clever manipulation, this could be used as top navigation for a responsive, quirky art site, complete with animated page transitions.
Hmmm… I might have to try that next. 🙂


