I wanted to make calzones for dinner last night. It was getting late, but in my mind I could already see the ricotta and broccoli filling and smell the melted cheese. I usually buy a blob of dough from one of the local pizza places, but this time I was going to start from scratch. The yeast, though, gave me pause: would it rise?
In baking, there’s a concept of proofing the yeast. A baker is never certain that the yeast is still active, and it’s a sad day to anticipate and work on bread only to find a small hard lump of unrisen dough at the bottom of the bowl. So before kneading in flour, the yeast is mixed with water and sugar. If bubbles form, it’s working and you carry on; if it stays flat, you toss it out and avoid heartbreak.
My yeast did foam, but so slowly that I would have been eating my calzones somewhere around midnight. So instead I shifted gears and made soft buttery pretzels, which don’t need to rise for so long, and they were delicious.
What’s the connection to software development? App ideas need planning and proofing, too. There’s little worse than spending large amounts of time and money creating a beautifully finished product only to watch it lie unused. That expenditure might be avoided with development’s form of sugar and water: requirements, design, prototyping, and a minimum viable product.
#1 Written Requirements
Written requirements help ensure everyone on a project has a common understanding of the overall scope and details.
Start by writing down an overview that explains:
- What problem will be solved (e.g. filling empty bellies with glorious gluten)
- What components are involved (e.g. loaves of bread)
- What constitutes success (e.g. a line of eager customers at the bakery each morning)
Follow this overview with detailed requirements. There are many ways to organize this document – by user stories, features, business processes, test cases – but the important point is to stay organized and thorough.
Going into more detail here leads to a better estimate of the work. But be mindful that many of these details will likely be discarded as the app shifts in form over time. Help yourself and your development team avoid getting too attached to any particular feature or feature detail that hasn’t had its merit proved.
Share these written requirements with the development team to start a collaborative process of sculpting, whittling away extraneous features and identifying necessary overlooked ones.
(For more, see my post on Writing Software Requirements).
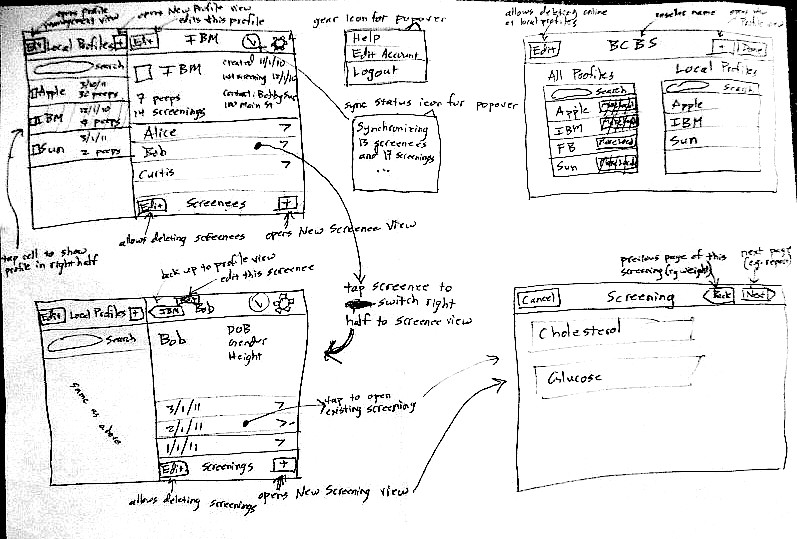
#2 Sketches and Wireframes
The written requirements should be bolstered by sketches. These can start at the most unsophisticated level: ballpoint pen + napkin. Don’t be afraid to be low tech as long as the sketches are legible and focus on the key layouts or interactions.
The basic requirements and form can be further refined, or even initially explored, through wireframes. Wireframes are analogous to ballpoint sketches – they eschew the distraction and time sink of high def design – with the added advantages of being collaborative and interactive.
A few favorite tools for building wireframes are Balsamiq, UXPin, and InVision (which Daisey reviewed). These and other tools speed up the design and discovery process by providing tools like component libraries and clickable previews.
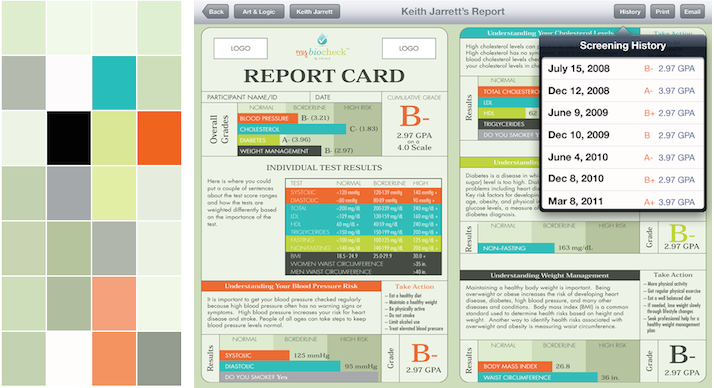
#3 High Definition Design
Though wireframes purposefully employ a sketchy aesthetic to keep the conversation focused on user interaction, end design is almost always important before reaching out to a potential user base. The app design should be sufficiently compelling, connected to the brand design, and representative of the app’s tone. To that end, it’s often best to start with a style or attitude in mind, preferably with reference sites or images.
Based on the tone and reference images, a designer will use a tool like Photoshop to create a few products:
- Color palettes
- Mockups, which look like screenshots and illustrate the look of the app through one or more views
- Style guide, which identifies how styles are applied to elements of the app
#4 Prototype
At some point it’s likely necessary to test out parts of the app’s potential functionality. The questions to answer in this test help determine what kind of prototype is necessary, but all prototypes share a few common traits:
- It does something, it’s interactive, or it produces an output (as opposed to just sitting there, like a sketch)
- In doing so, it should answer some critical question
- It should be discardable and relatively inexpensive (as opposed to using production-quality code)
One subcategory of prototypes focuses on the interface and user experience. At its simplest level, this prototype could be created from a series of physical notecards, each one a view in the proposed app. At a more complex level, the wireframe tools discussed earlier allow linking screens together via clicks on parts of each image for something that feels like an app but with no code.
Another subcategory answers technical questions, such as can some algorithm be run sufficiently quickly or does an API provide certain data reliably. This type of prototype is important if the project will be breaking technical ground, or linking disparate and potentially antagonistic systems.
Prototypes are unlikely to be shared with a broad audience as they inherently require coaching or close supervision by one of the app inventors.
#5 Minimum Viable Product
The final and most misunderstood proof for a product idea is the minimum viable product (MVP). It’s easy to believe that an app is not viable on the marketplace – or at least not worthy of being a startup’s first public offering – unless it’s full featured. But that misses the focus on minimum: how quickly and inexpensively can you determine whether the app will be a success?
An MVP need not even be an app. It can be a landing page or a product video, like Dropbox’s initial foray into marketing itself:
This video indisputably demonstrated the app’s viability; according to its CEO, "It drove hundreds of thousands of people to the website. Our beta waiting list went from 5,000 people to 75,000 people literally overnight. It totally blew us away" (How DropBox Started As A Minimal Viable Product).
An MVP can also be a manual process run be people imitating an app’s functionality, or an app front end with fake functionality, like a Hollywood Western storefront. The Ultimate Guide to Minimum Viable Products offers a thoughtful overview of these options.
Does it Bubble?
Yeast bubbles when it’s active, and lies still when it’s not.
Each app idea will have its own indicator of future success: a video goes viral, a user spends hours enthralled with a demo, a script generates statistically significant results. It’s hard to identify the minimum indicator and to keep anticipation in check, but continually refocus on what constitutes success. These steps – requirements, sketches, design, prototyping, and an MVP – will either lead you there or prove that there is no there there.