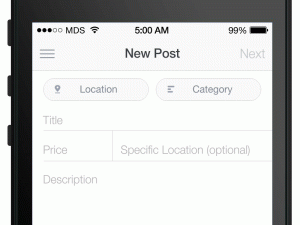
In late September Matt D. Smith posted a shot on Dribbble of a mobile interaction pattern that he was working on with the goal of improving mobile form usability.
In the shot he’s subtly animating placeholder values so that they change color and “float” above the content as text is entered into the respective field. As the text field loses focus, the label changes back to the default gray color. In “How the Float Label Pattern Started” Matt goes into more detail about the thought process behind the shot and links to critiques of it as well.
These days in mobile any new interaction design patterns are interesting, but this one is even more so to me because of how the open source community took hold of the concept and within a few days put together implementations for iOS and the web. These are linked to from Matt’s blog post and you see examples of their use in real world apps by following @floatlabel. It’s awesome to see this kind of collaboration and iteration in the open source design and development communities.
Check out the shot, Matt’s post, and if there’s not an implementation of the pattern for the platform you’re working on contribute your own and experiment with it to see if it makes sense for your mobile app.