(. . . and how these are two very different phases of a software project)
Back in the day, we were all “web designers” – simply put.
We knew everything from buying the domain name to launching the site and figured out everything in between as the project progressed. Granted, it was mostly static HTML, links had blue underlines, and was still a novelty, but the role “web designer” was a catch-all title for a fresh new industry — digital design.
My, how things have changed.
Similar to how the role of “neighborhood doctor” has branched into a myriad of specialized fields of medicine, the same has happened in the world of web design. Technological developments, more advanced tools, focus on human-centered design and in-depth studies of user psychology has caused web design to branch out into its own specialized roles.

Example of bad user experience.
Typically, when people think of “design” in the context of software development, they’re thinking icons and colors, buttons and fonts, the polish, the shine, the “look and feel.” And, absolutely! UI (User Interface) Design is a crucial part of the process but before a project reaches that phase, it’s important to design the foundation of the application. Similar to drafting an architectural blueprint prior to painting the walls and picking out curtains.
I understand you like the color blue, but are you sure you want this door leading straight into the pool? — Me
Design for humans
Somewhere between the client and the UI design phase lives a sweet spot of extracting requirements, understanding the business’s needs, technical needs, and balancing those with the needs of the user. Not only should an application successfully sell the product or service, but it should also be designed towards a human-centric goal, leave the user feeling confident and satisfied with the interaction. This involves researching customer demographics and competitor products, finding behavioral patterns, sketching out user flows, prototyping functionality, and microactions, mapping out pain points and making sure the user can perform a task as easily and simply as possible. This requires the skills of a UX (User Experience) Designer.
Everything should be made as simple as possible, but not simpler. — Albert Einstein
Involve the designer from the outset
The UX Designer should be involved from the very beginning of the project. So many details are captured in those introductory discussions about the client’s goals and expectations. These details are worked into every aspect of the product moving forward. Should this be an easy-to-use application for a specific demographic? Should it feel more like a technical software product for experienced power users? What types of information does the user need access to while trying to perform functions X, Y, and Z? Is there an easier way we can connect these two features? Would it be better to collect this bit of information on another screen so as not to distract from their task at hand?
So many questions — and it’s up to the UX Designer to not only find the answers but to know the product so well they know which questions to ask in the first place.
If you can’t explain it simply, you don’t understand it enough. — also, Albert Einstein
So, what does the UX Designer produce? What’s their deliverable?

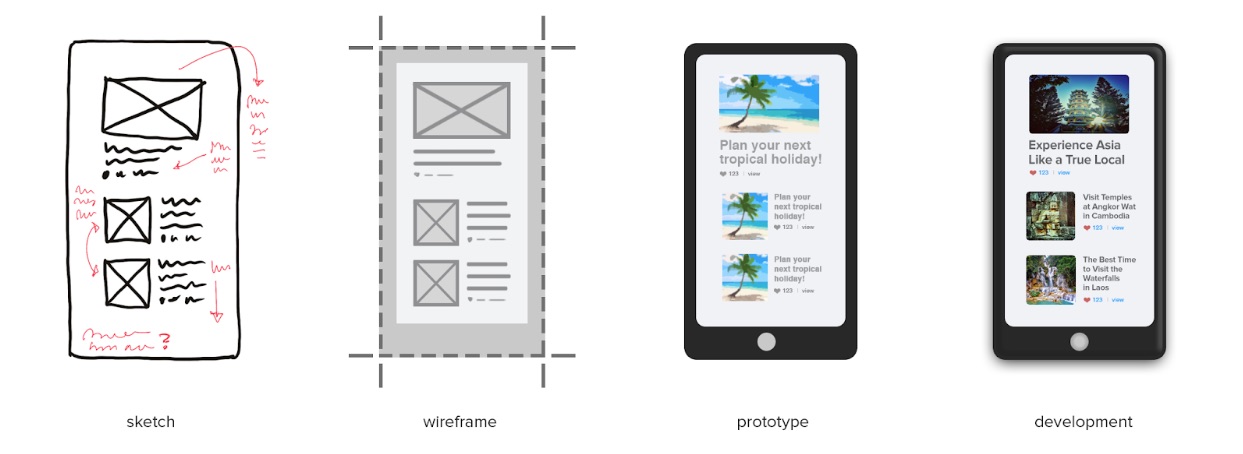
Illustration of a Sketch, Wireframe, Mockup, Development
The first round of ideation and diagramming may require some quick sketching. This could be pencil drawings, images of sticky notes on a wall, wireframes. However, in order to “feel the flow” and experience using the product prior to development, the UX Designer will ultimately produce an interactive prototype. These are clickable screens focusing on basic layout, navigation, content placement and momentum moving throughout the application. Often, requirements are gathered through this process because the client can envision how it will actually work, realizing “oh, right here, we should also be able to . . .” Or the development team may raise technical concerns about how a feature will be implemented or how certain data-points need to connect. Those requirements are captured, fleshed out and worked into the application, be it in an early phase of development or future milestones. It’s an iterative process, continually fine-tuning, massaging, simplifying, refining. THIS is the time to make decisions and revisions . . . BEFORE it goes to development. This not only saves a heap of time but also saves the client money in the long run. Sketch twice, build once.
Time for mockups
Once the foundation has been worked out and the prototype has been approved, then it’s time for the UI Designer to add the polish, make it shine, give it the desired look and feel in the form of a set of mockups. They’ll provide examples of typography, color palettes, apply branding and styles. Often, this will be mocked up on a key page or two, then implemented as a “design system” in development. This way, styles are applied consistently throughout the product. UI Design is also an iterative process, working hand in hand with the client, stakeholders, marketing, following existing brand guidelines, or in some cases, creating a brand for new companies who don’t already have an established logo and public presence.
At this point, the UX and UI Designers work together with the Development Team to ensure designs are visually implemented as planned: fine tuning, finessing, tweaking, perfecting responsive design views and following through to the end.
It takes a team, and any successful software product will have both, a UX Designer and a UI Designer on that team. Two very different roles, with two very different deliverables. Both are necessary to make sure the end product is everything the client envisioned.
And then some.


