


View-based Popups in Marionette
Recently, I had need of a popup in a Marionette application. No problem, jQuery UI has you covered for dialogs, right? Except they’re ugly and a bit of a pain to make not ugly, and don’t really fit into the Backbone/Marionette idiom. We didn’t...
D3: Binding Data
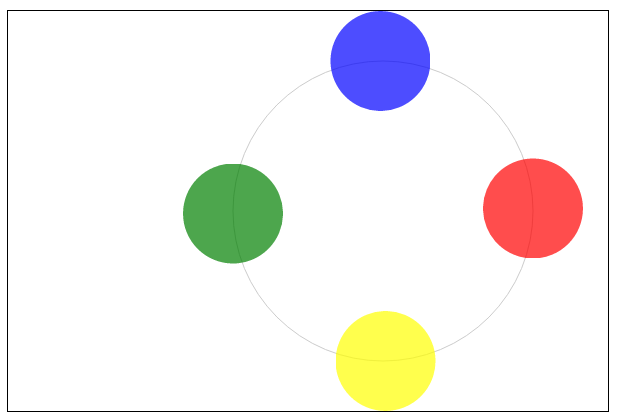
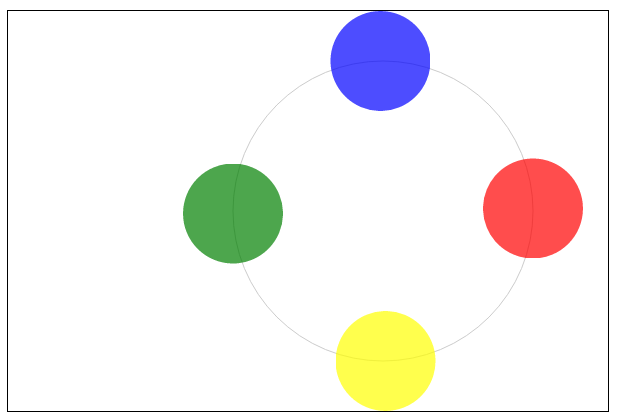
In my previous article, Meet D3: Data Driven Documents, I discussed my experience learning D3, in particular, discovering what D3 is not: it is not, strictly speaking, a SVG library. You will not find a function in the library to draw a circle or rectangle. Instead, you use its powerful selections interface to manipulate the DOM.
For example, assuming the DOM contains this element:
[code language=”html”]
[/code]
If we want to add a green circle with radius 10px at point (100,100), there is no draw-a-circle function in D3. Instead we do this:
[code language=”javascript”]
d3.select(‘#mychart’)
.append(‘circle’)
.attr(‘cx’, 100)
.attr(‘cy’, 100)
.attr(‘r’, 10)
.attr(‘fill’, ‘green’);
[/code]

A&L’s Angular Greatest Hits
Looking at traffic to our site, it’s fascinating to see that this series of posts by Vlad on Angular.js continues to be among the most-read posts we’ve ever published. If you missed them the first time, do check them out. AngularJS is a sweet web app...