by Daisey Traynham
Businesses are now facing an ever-growing amount of data which is pushing the boundaries of what can be done with spreadsheets and macros. Transactions are expected to happen at a faster pace, involving multiple users from different departments in varying locations. More information is being tracked and reports should be dynamically generated based on what’s happening – right now. Today’s smart businesses strive for instant and accurate results.

by Brett g Porter
In our age of rapidly evolving technology and unyielding human restlessness and discord, design ought to be more than simply functional; it should be expressive, socially meaningful, and humanistic. Design should transcend the purely technological, encompass the human, and strive for the sublime.

by Daisey Traynham
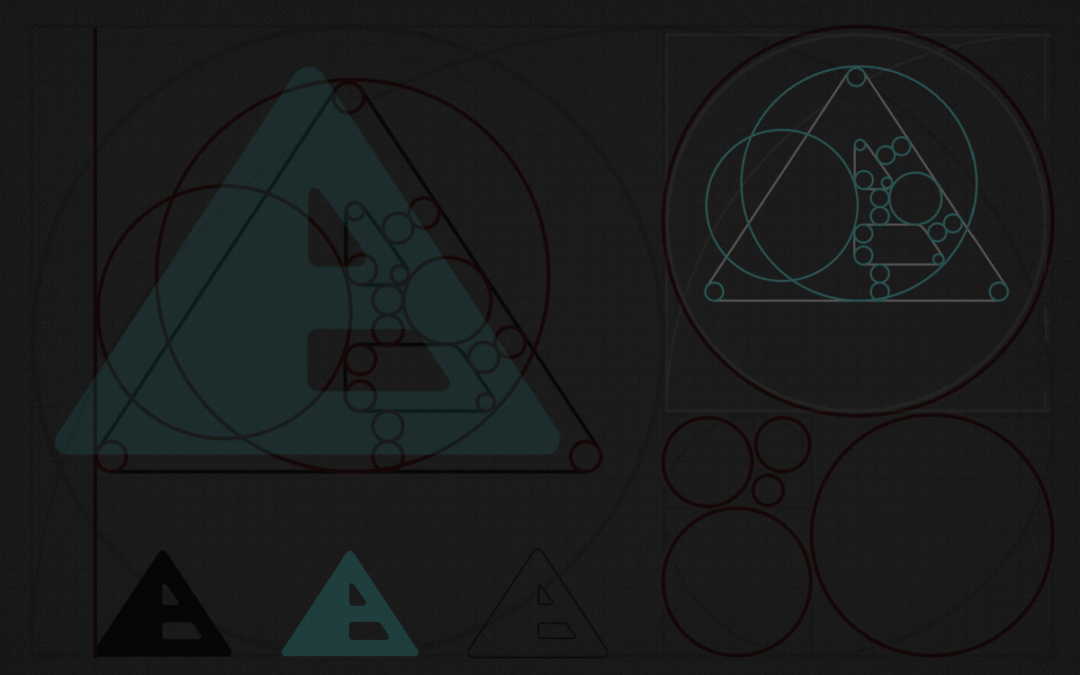
Who ARE we? You may have noticed that we changed our logo. We felt it was time to revise our design so it continues to represent our unique blend of art and logic while also connoting the kind of strong, solid, and innovative work we do. How to achieve this goal sparked some amazing conversations about who we are . . .